Update: My website was running on WordPress using the Spearhead theme when I wrote this guide. I have since moved to Jekyll, but I still recommend WordPress for anybody looking to build a website. Check out the Spearhead theme to get a feel for it. PS. I just realized I really miss my old website!
If you want to build your own website or start your own blog but don't know where to begin, you have come to the right place. In this post I will show you how you can build a website that looks exactly like mine. It's quite simple, really. We will be building your website on WordPress.com.
Step 1
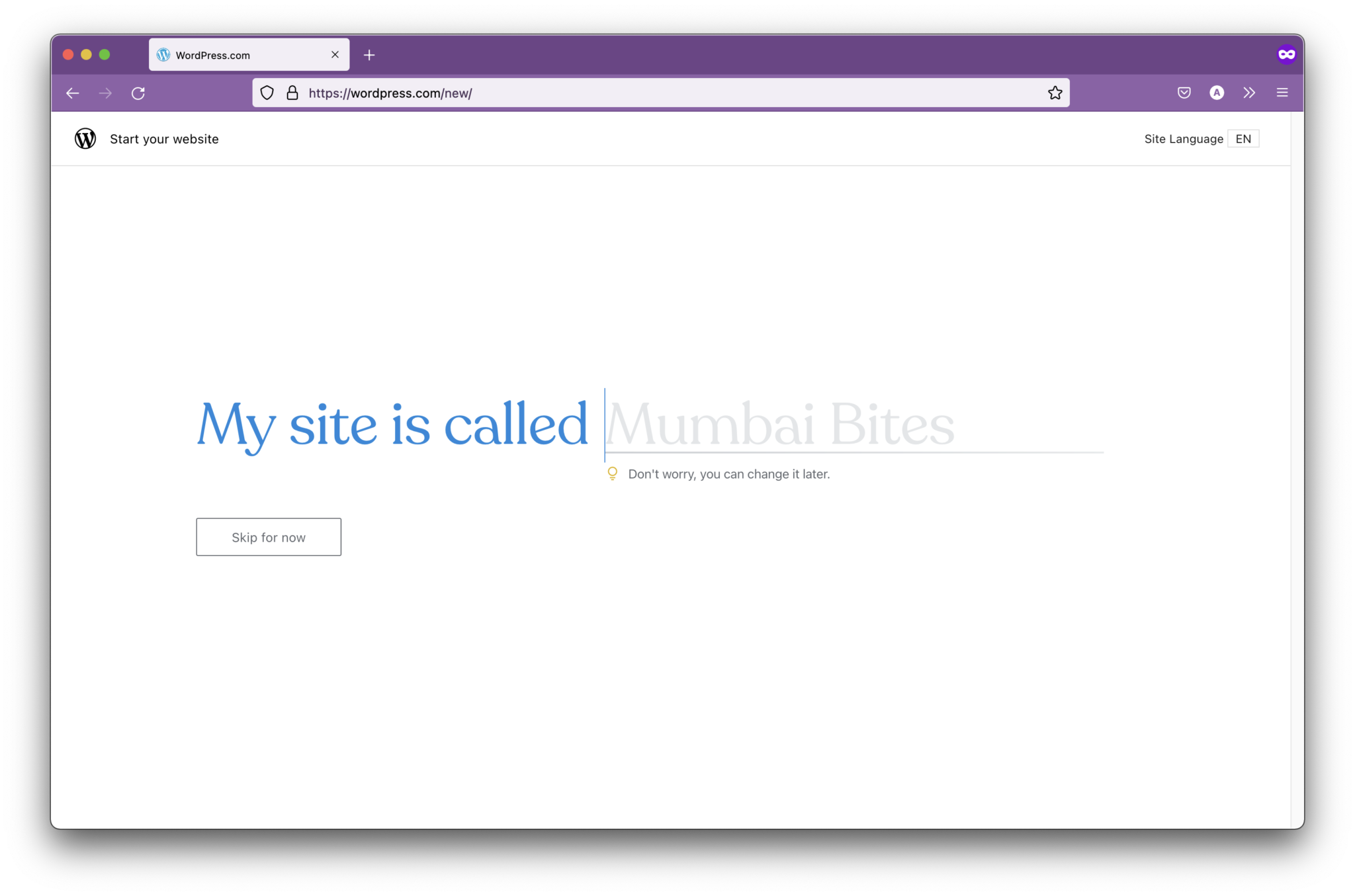
Go to WordPress.com/new/ and enter a name for your website. If you can't think of a name, just enter the first thing that comes to your mind for now. You can always change it later.

Step 2
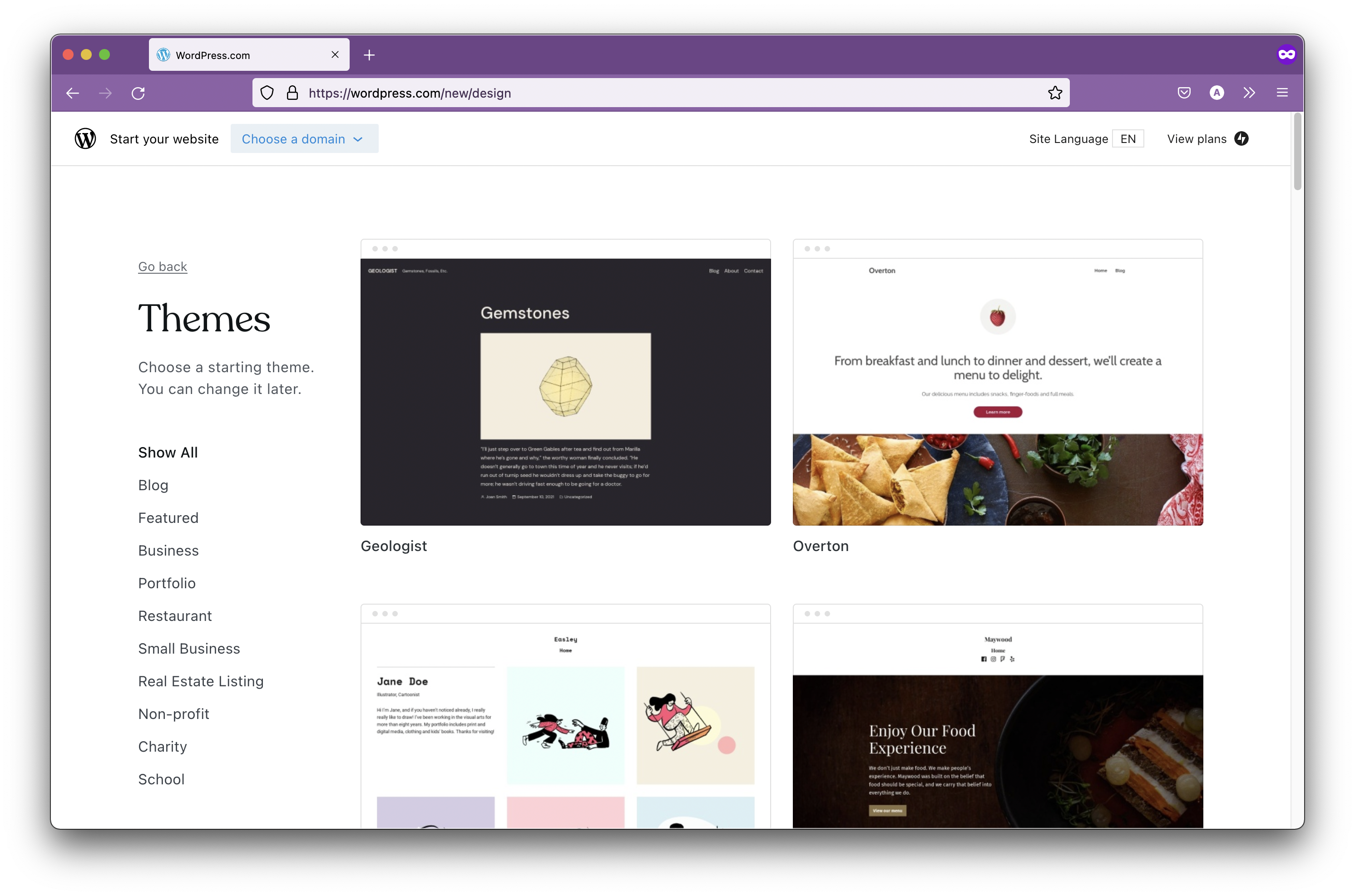
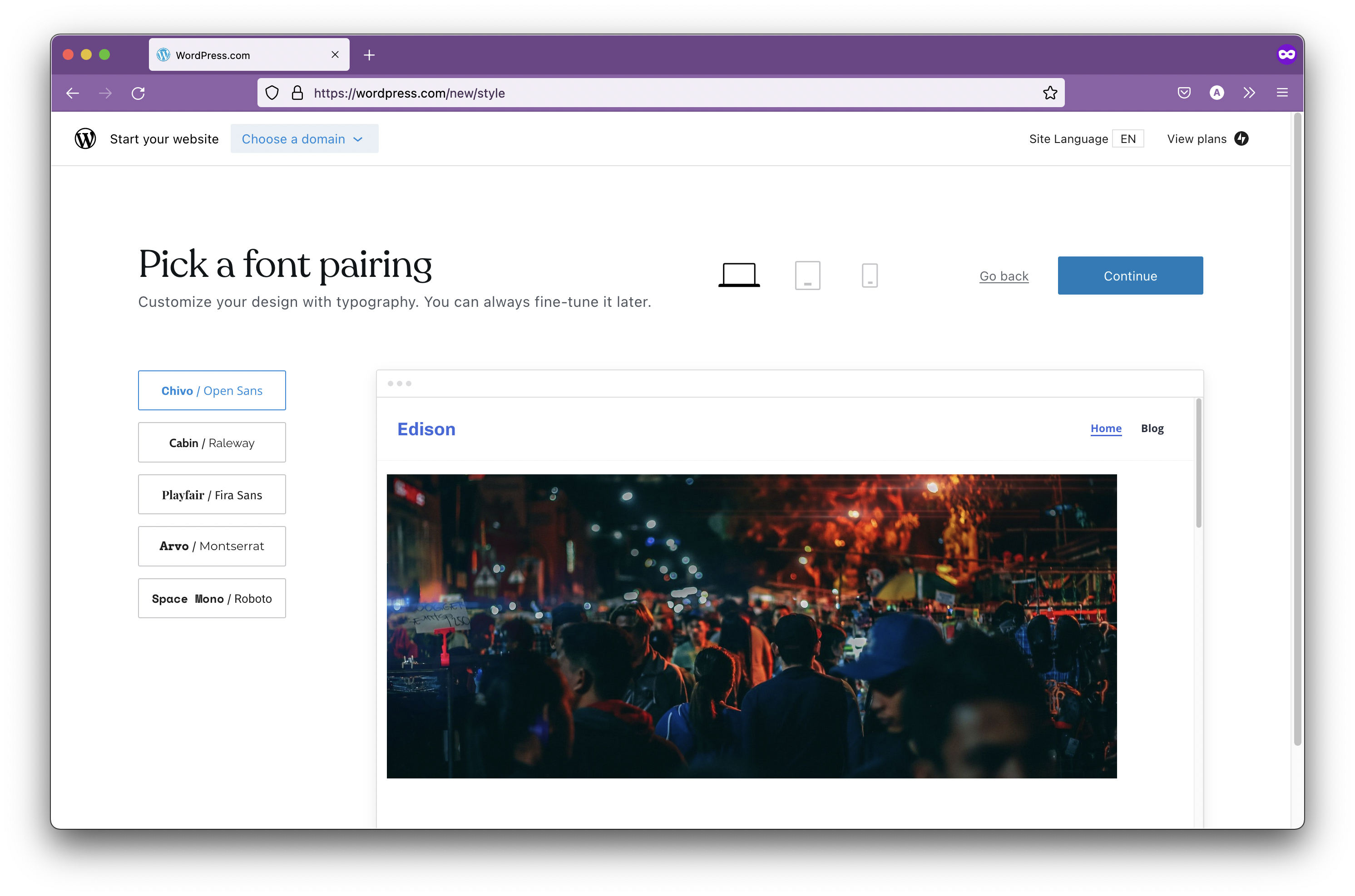
Select one of the available themes and pick a font pairing on the following screen. There's only a limited number of themes available here, but don't worry. This is only temporary. We will change our theme later on, choosing from a bigger collection of free themes.
Step 3
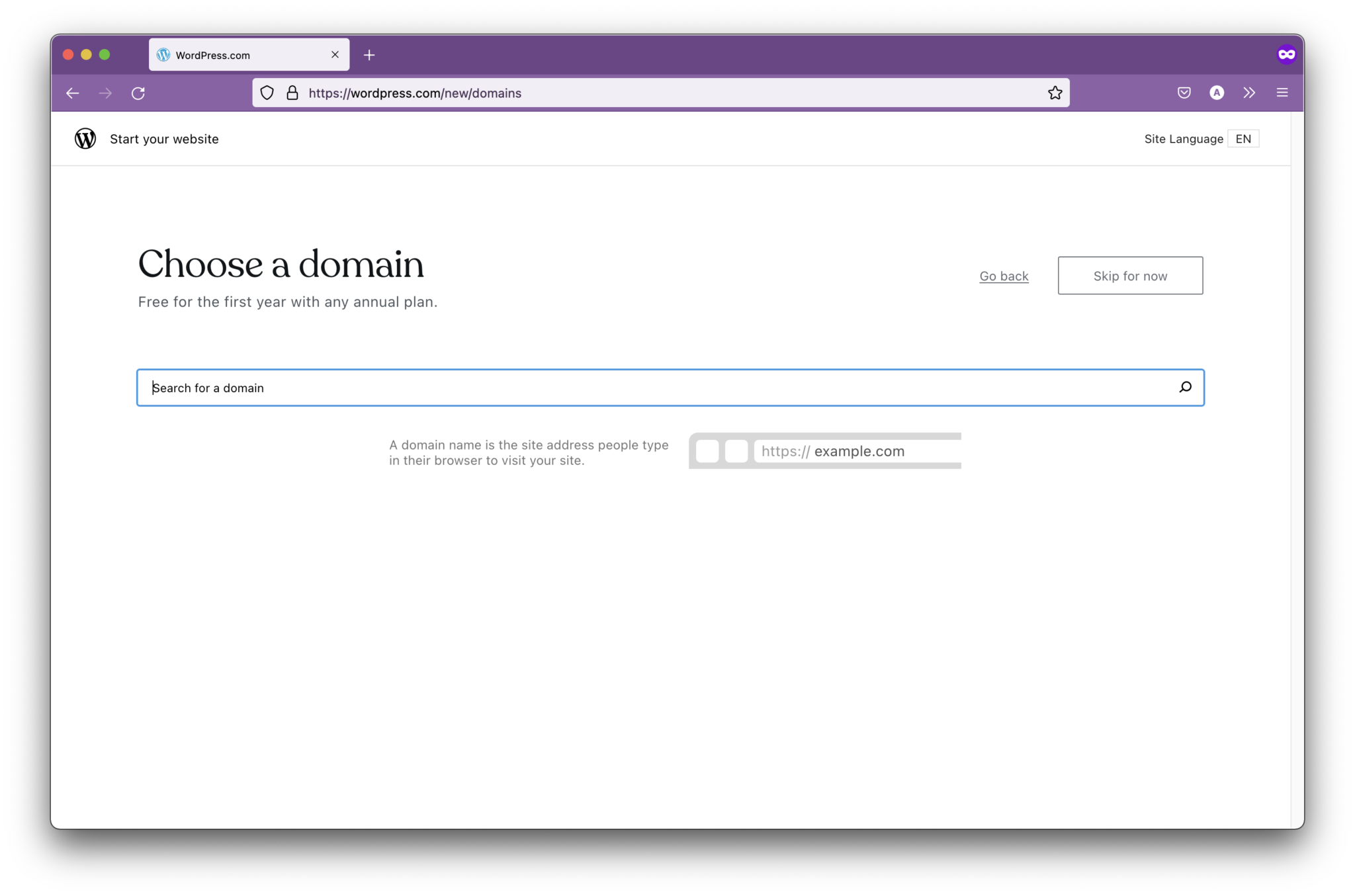
You can "buy"1 your domain name here, or you can buy it somewhere else and connect it to your WordPress website later. WordPress.com offers you a domain name for free for the first year which is great, but domains are usually cheaper at other registrars.2

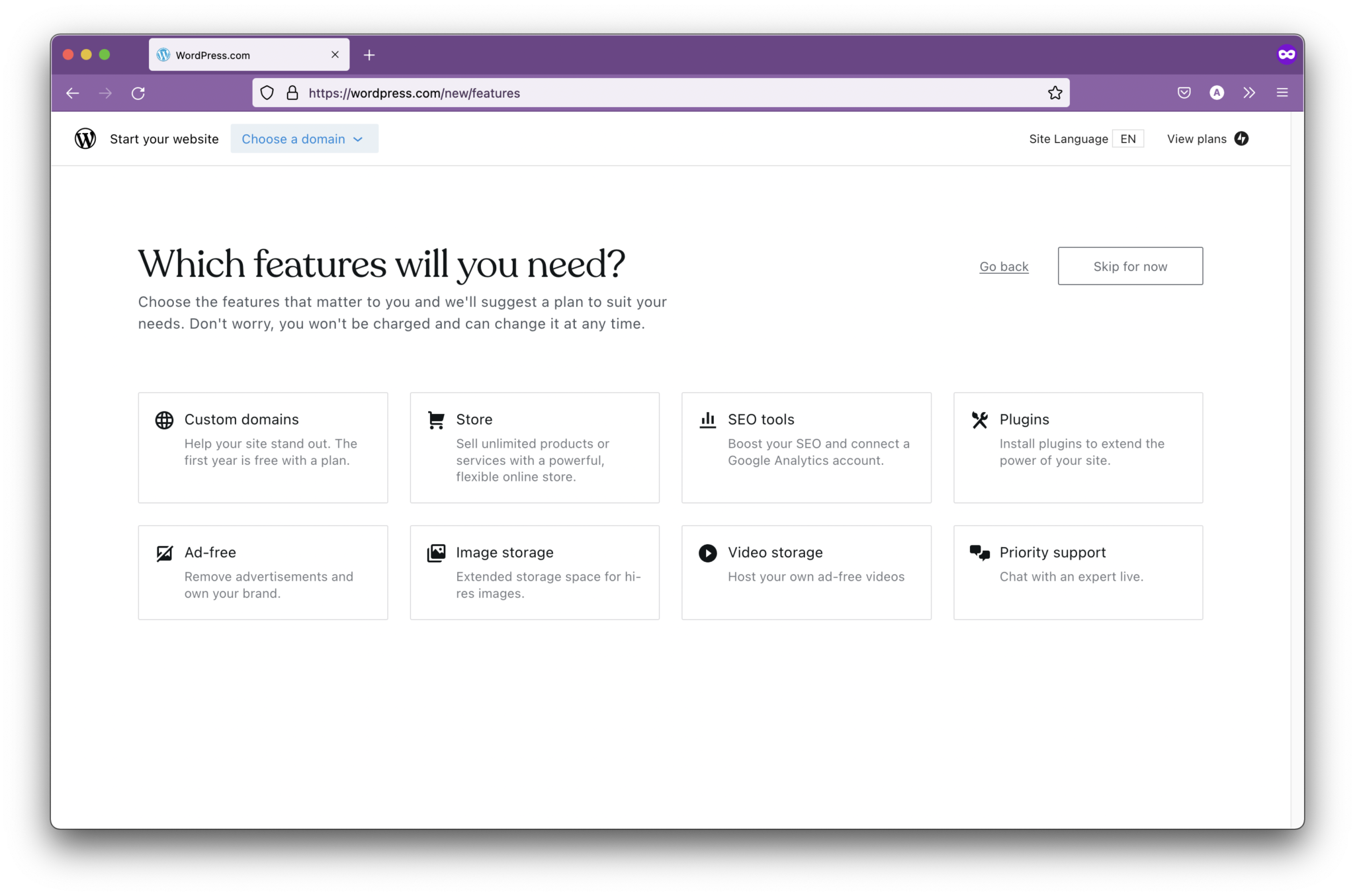
Step 4
Skip this part for now, we can do every single thing mentioned here later.

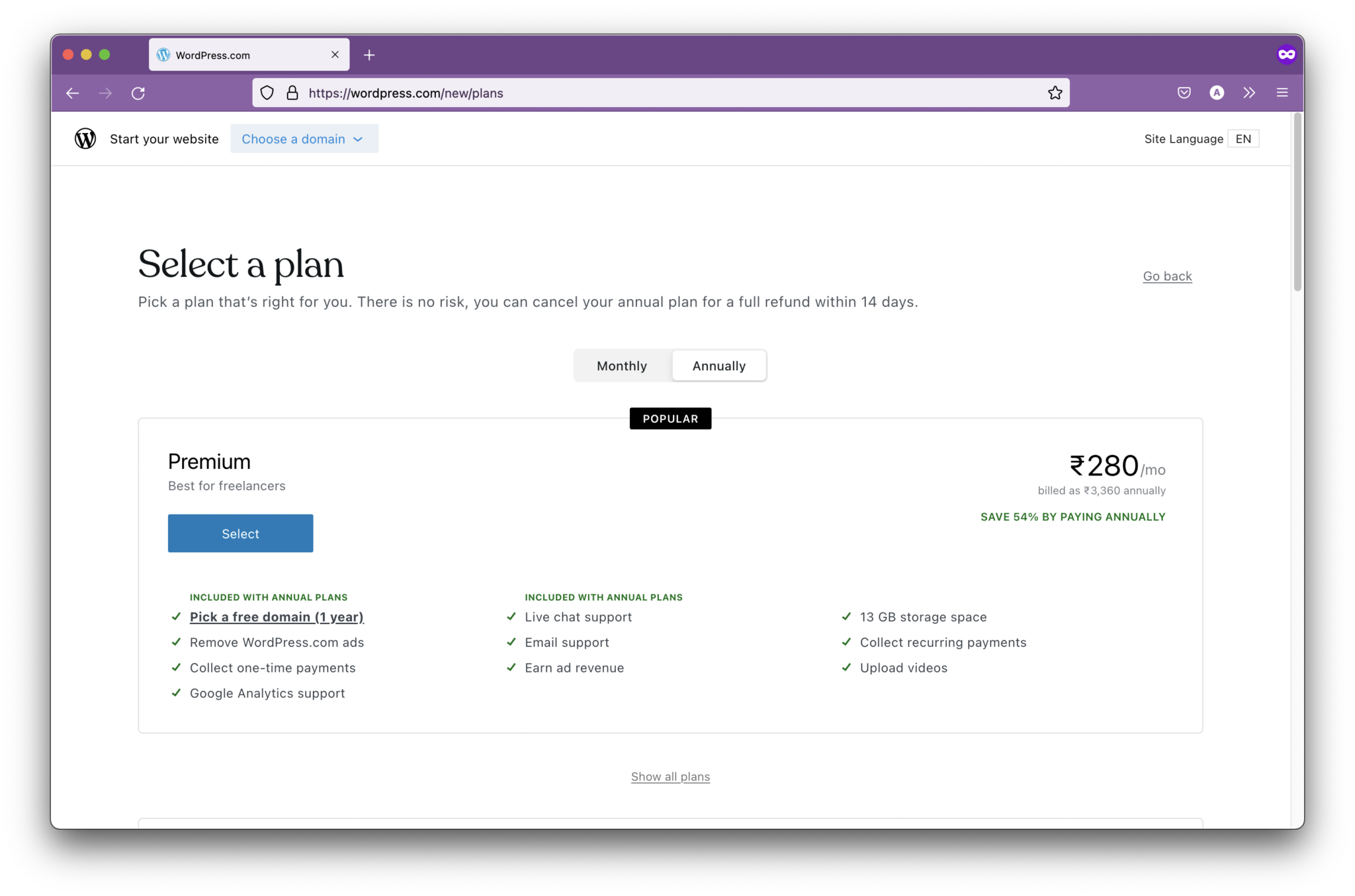
Step 5
Ah, yes, choosing a plan. I recommend the Business plan, paid yearly, as it offers the best value. You get the ability to install third-party plugins and themes, plus you get automated site backups. In fact, I recommend getting the Business plan for the backups alone.

If you don't plan on doing anything serious with your website and this is just going to be a hobby, but you care about having your own domain, choose the Personal plan. The Personal plan paid yearly is a really sweet deal. But keep in mind, you don't get site backups.
You can also choose to go the free route, where you'll have WordPress.com ads on your website and you won't be able to use your own domain name (it'll be something(dot)wordpress(dot)com). But that's not to say you cannot build a good-looking website on the free plan. You totally can! Don't believe me? Here's one*. Remember, what matters most is creating something and putting it out there. Nothing should stop you from creating your website!
I would suggest skipping the Premium plan as it's not great value for the features that it offers. If paying, get either Personal or Business (backups!). You can compare the different plans on the WordPress.com pricing page.
*If you noticed, Mark's website (mbreznik.home.blog) has the main domain "home.blog". home.blog is a part of Project A3. If you don't like (dot)wordpress(dot)com, you can create a (dot)home(dot)blog website from the home.blog project page.
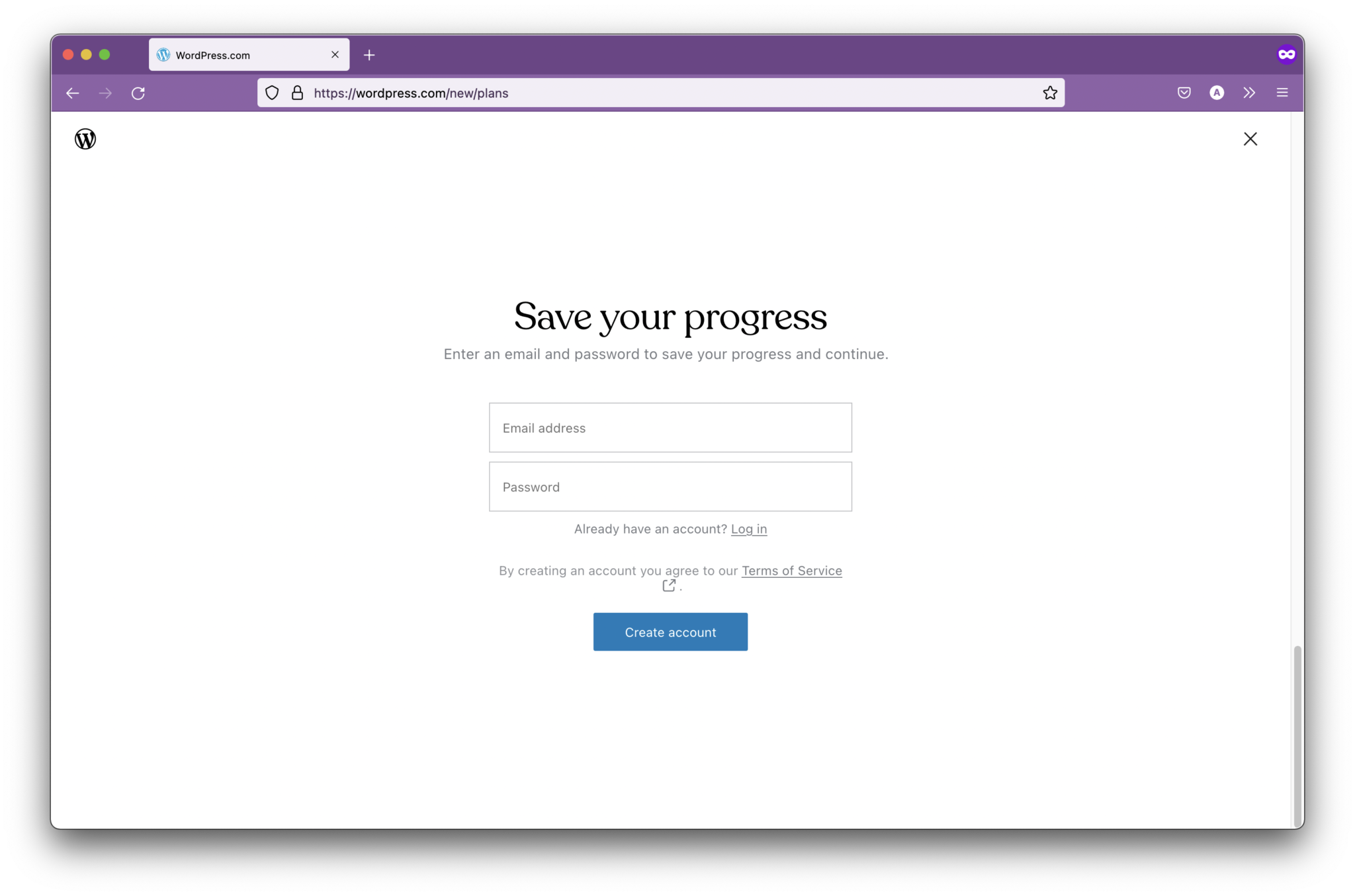
Step 6
Create an account. Your website is ready! Change the theme to Spearhead (it's free), and enable comments in Jetpack -> Settings -> Discussion. Now go write and create!

Notes 📝
1: You never really "buy" a domain. You are always just registering it under your name through a domain registrar. Unless, of course, you own the domain registrar :kekw: (Even then, all you have is the domain listed under your name in a directory, that's all; since there's really nothing to own.) A domain registrar is a company that offers domain registration services. You have to renew your domain (registration) every year.
2: Domain registrars:
Recommended: Namecheap.com, Porkbun.com.
Popular: GoDaddy, Domain.com, Network Solutions, etc.
Unique: Njal.la.
3: To build a website that looks exactly like mine, the Personal plan will suffice. Hell, even the free plan is enough, except you'll have WordPress.com ads and branding.
3.1: Although the Personal plan will remove WordPress.com ads, it will not remove the WordPress.com branding in the footer.
4: Disclaimer: My website is not hosted on WordPress.com. I manage my own server. Just for kicks. But this is the quickest, easiest, and most painless way to build and maintain a WordPress website.
Super awesome tools and resources 🧰
- WordPress.org vs WordPress.com
- I strongly recommend spending the time to learn the difference between WordPress.org and WordPress.com - WordPress.org Plugin Directory
- you will need to self-host or be on WP.com's Business plan or higher to use plugins from the directory
- free and freemium plugins - WordPress.org Theme Repository
- you will need to self-host or be on WP.com's Business plan or higher to use themes from the repository
- free and freemium themes - Twentig
- easily customize the default WordPress themes to completely change their look and feel (for Twenty Twenty and Twenty Twenty One themes only)
- free - Yoast SEO
- great plugin for quick and easy SEO
- free and paid versions, free version is enough - Akismet Spam Protection
- plugin that blocks spam, comes pre-installed with WP.com sites
- free and paid versions, free version is enough - Newsletter Glue
- create and send newsletters for cheap, directly from your WordPress website
- paid - GenerateBlocks
- block patterns to add some swagger to your posts and pages
- offers a few good block patterns for free, rest paid - Redirection
- manage redirects, 404s
- free - All-in-One WP Migration
- migrate WP websites, no code
- free, advanced features paid - WP Tavern
- A WordPress news website - Feeling adventurous? Thinking of self-hosting WordPress?
- check out Linode, Nginx, RunCloud, EasyEngine, Mailbox.org, Tutanota - Make WordPress
- contribute to the WordPress open-source project
Tips 💡
Pro tip #1: Use builtwith.com to find out what tech stack a website you like is using.
Pro tip #2: Use wpthemedetector.com to find out what theme a WordPress website you like is using.
Why WordPress?
WordPress is the most used "website building software" in the world. Over 40% of all websites in the world use WordPress. It is also the most used CMS (Content Management System) in the world. But that's not what's important. I put those numbers here just for "social proof." What's important is that it's easy to use, easy to maintain, cost-effective, you can build a professional website with it, the community is helpful, and in the event that something goes wrong things are more often than not easily fixable. If you are someone who wants to learn web development and how to build everything from scratch, that's a great decision too! Please go ahead. If you are a developer who thinks CMSes and PHP are for plebs, please refrain from commenting. No, I get your enthusiasm. Some frameworks and stacks seem real fun! But I would like to end this post with a quote:
PHP ain't goin nowhere baby.
Ashutosh Bhosale, 2022